『ウェブとアプリのアクティビティ』で検索履歴が残るのが好きでなく、できるだけGoogle検索は避けるようにしています。しかし、最も有名な検索エンジンなだけあって、ブラウザ拡張機能や改造用スタイルシートなどが多く存在し、便利なことは確かです。
パソコン版Google検索結果の初期状態
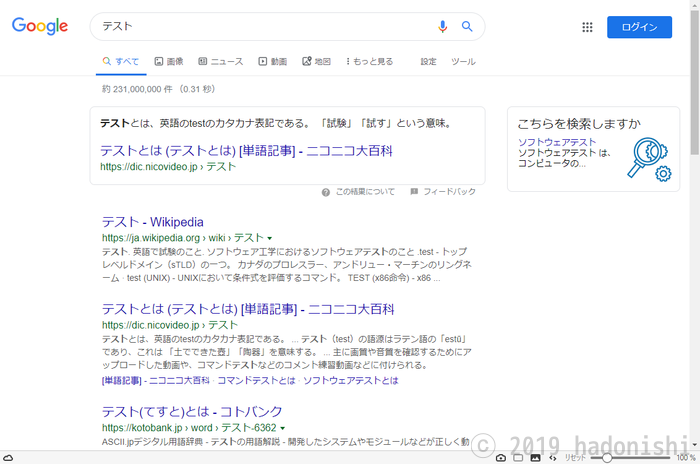
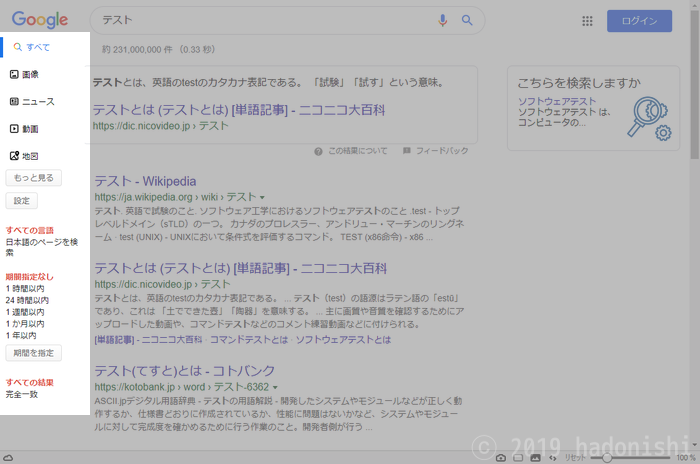
パソコン版のGoogle検索結果はごくシンプルです。時期により変動しますが、だいたい以下のような画面が基本となります。

デフォルトの検索画面

検索結果アイテムのアップ
今回の記事では、主に見た目のカスタマイズをする方法を紹介していきます。
ウェブブラウザ拡張機能でのカスタマイズ
ウェブブラウザ(Google Chrome、Firefox、Vivaldiなど)で使える拡張機能(アドオン)を使用した方法です。
サムネイルでプレビューを表示する

拡張機能『SearchPreview』を適用した検索結果
Googleのほか、Yahoo!、Bing、DuckDuckGoでも使用できます。
サイトのファビコンを表示する
![]()
拡張機能『Google Search Favicons』を適用した検索結果
ファビコンとはサイトのシンボルとなるアイコンのことです。
Google公式による検索結果でのファビコン表示について
モバイル版のGoogle検索結果画面においては、デフォルト表示でサイトタイトルの先頭にファビコンが表示されています。
パソコン版の検索結果でもデフォルト表示されるようにしようという動きがあり、2019年8月ごろにはテスト表示も行われていたようです。2019年12月現在ではまだ表示されていませんが、近いうちに実装されるかもしれません。
下へのスクロールで結果が自動で追加されるようにする

拡張機能『uAutoPagerize』を適用した検索結果
Google画像検索のように、下にスクロールするにつれて自動で検索結果を追加表示します。
Google以外の様々なサイトに対応していますが、たまに表示が崩れるときもあるので注意が必要です。
ダークテーマ(黒系背景に白系文字)に変更する

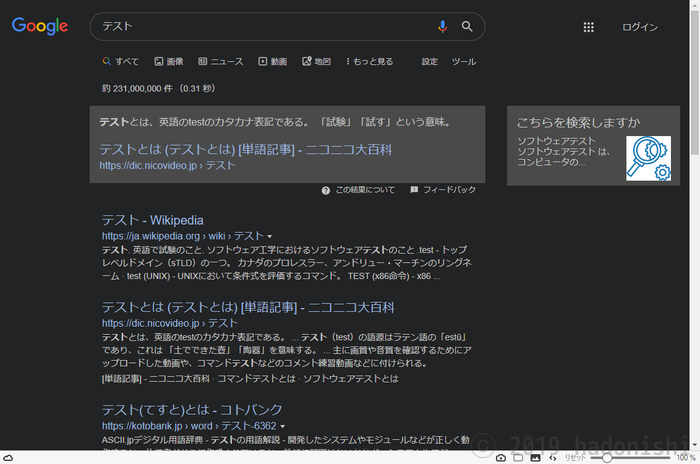
拡張機能『Dark Theme for Google』を適用した検索結果
Google検索のホーム画面と検索結果画面にダークテーマを適用します。Stylusでの自作スタイルシートでも実現できますが、仕様変更への対応などを考えると、拡張機能として入れてしまったほうが楽です。
拡張機能 Stylus で使える独自のスタイルシート
独自のスタイルシートを使用して、特定サイトの見た目を変更するStylusという拡張機能を利用した方法です。なお、ほぼ同機能のStylishという拡張機能でも利用できます。
ウェブ上で配布されているスタイル
ウエブ上で配布されている、個人の方が制作したスタイルシートの一例です。
検索ツールを検索結果の横に常に表示する

検索ツールを横に表示した検索結果
検索対象(キーワード、画像、ショッピングなど)を選択するタブや、言語・期間などの絞り込みツールを、画面左側に表示することができます。
userstyles.orgにて配布されているため、Stylusなどが導入されていれば、該当ページから『Install Style』ボタンをクリックするだけで導入することができます。
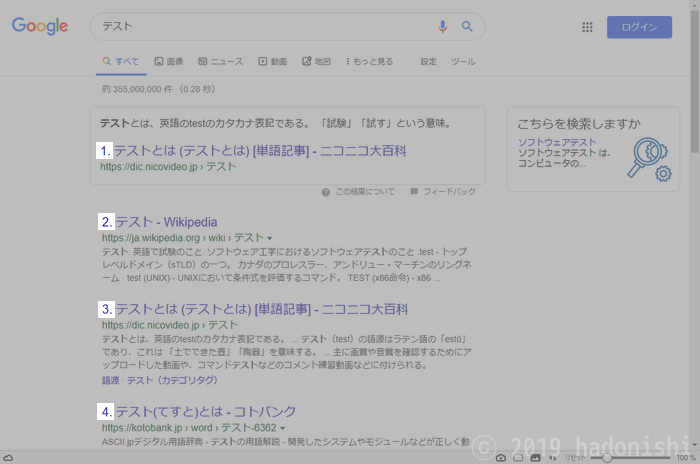
サイトタイトルの冒頭にナンバリング(順位)を追加する

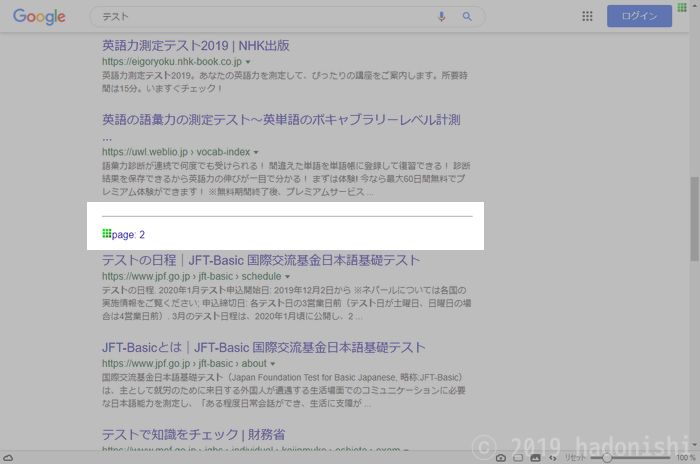
ナンバリングを追加した検索結果
サイトが表示されている順番を上から数えて表示します。ページごとに1からリセットされるので注意。
その他、自身で設定する細かいスタイル
Stylusを使って自身で編集するユーザースタイルシートです。簡単に適用方法を説明すると、
- Googleの検索結果画面を表示
- Stylusの拡張ボタンをクリック
- 『次のスタイルを書く』の『google』にカーソルを合わせてクリック
- 表示された右側のテキストエリアに、適用したいスタイルシートのコードを追加
- 画面左上の『保存』ボタンをクリック
といった具合になります。詳しい設定方法は、(少し手順が異なりますが)前述した『サイトタイトルの冒頭にナンバリング(順位)を追加する』の参考ページがわかりやすいです。
記事作成者による自作ですので、何か問題がありましたらページ下のコメントフォームよりご連絡ください。
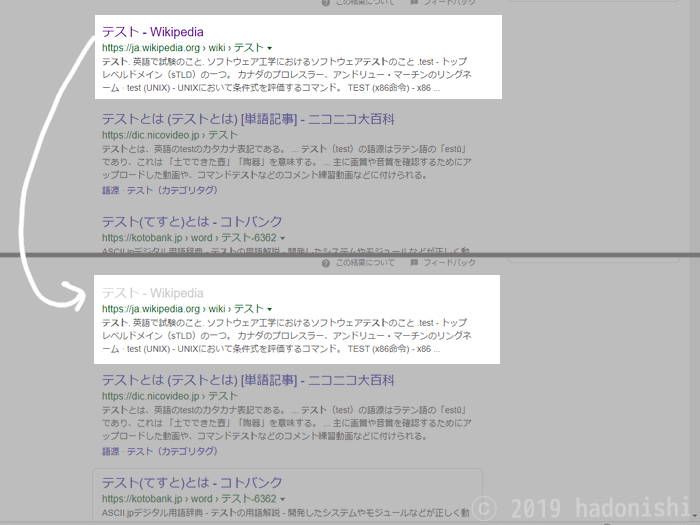
訪問済みリンクの色をわかりやすくする

訪問済みリンクの色をわかりやすくした検索結果
Stylusに適用するスタイルシート
/* 訪問済リンクの色をわかりやすくする */
a:visited {
color: #ccc;
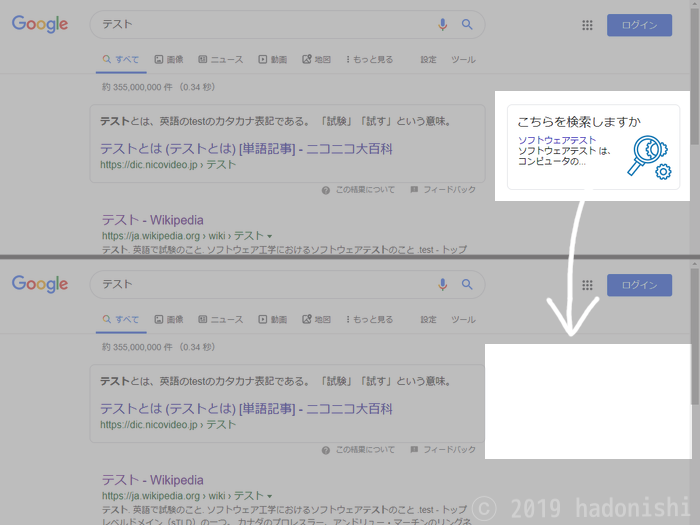
}『こちらを検索しますか』を非表示にする

『こちらを検索しますか』を非表示にした検索結果
Stylusに適用するスタイルシート
/* 『こちらを検索しますか』の非表示 */
#rhs {
display: none;
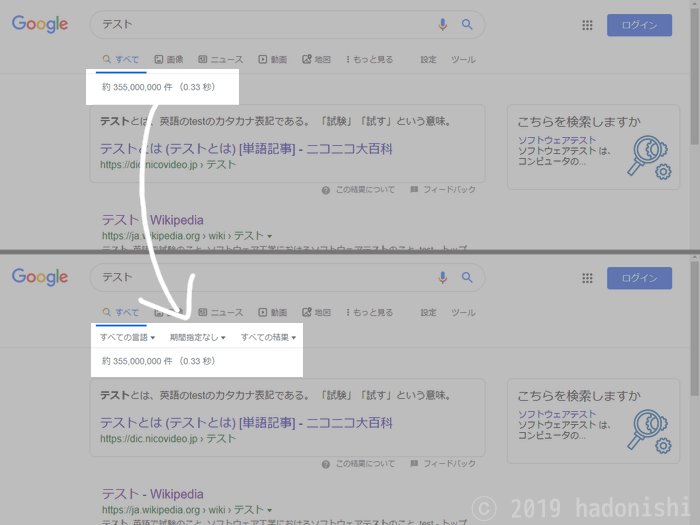
}検索ツール(言語、期間指定など)を常に表示する

検索ツール(言語、期間指定など)を常に表示した検索結果
Stylusに適用するスタイルシート
/* 検索ツールを常に表示 */
#hdtbMenus.hdtb-td-c {
overflow: visible !important;
top: 8px !important;
height: 22px !important;
padding: 7px 0 5px !important;
}
#hdtbMenus {
position: static !important;
}
.hdtb-td-h {
display: block !important
}
#hdtb_tls {
display: none !important;
}前述した『検索ツールを検索結果の横に常に表示する』との併用はできません。
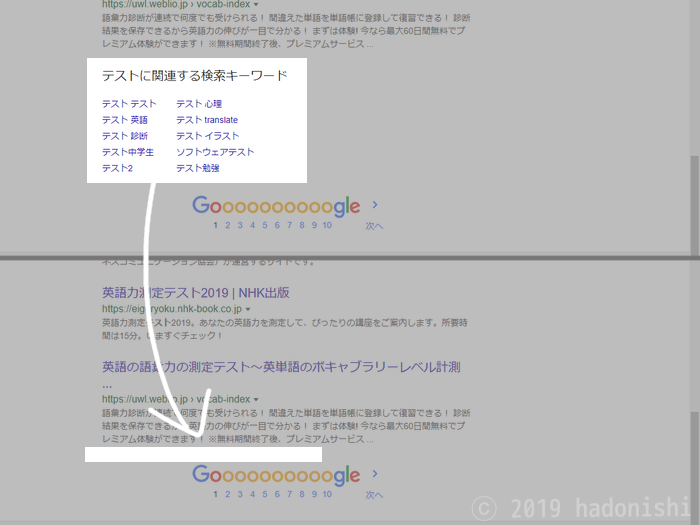
『関連する検索キーワード』を非表示にする

『関連する検索キーワード』を非表示にした検索結果
Stylusに適用するスタイルシート
/* 『関連する検索キーワード』を非表示 */
#extrares {
display: none;
}拡張機能の導入はごくごく簡単ですし、Stylusでのカスタムスタイルシートの適用も慣れれば抵抗なく使えるようになるので、ぜひ試してみることをお勧めします。
指定したURLを検索結果から除外する
検索結果の一覧から不要なサイトを除外したい場合は、以下の拡張機能が便利です。
検索結果の除外についてはサイト内に解説記事があるのでよければ参考にしてください。

