Google ChromeやFirefoxで使えるウェブブラウザ拡張機能 Stylus を利用して、検索結果ページのアイテムに順位(ナンバリング、番号、順番)をつける方法です。
拡張機能 Stylus について
拡張機能Stylusを一言で説明するなら、『CSSスタイルシートというものを使ってウェブページの見た目を自分好みにカスタマイズしてしまおう、という追加機能』です。Webブラウザ Google Chrome, Firefox, Vivaldi, Operaなどで利用できます。
Startpage.comとは
Startpage.com は、プライバシー保護を重視するメタ検索エンジンの一つです。説明と簡単な使い方については、以下のページでまとめているので、そちらを参考にしてください。
Startpage.com の検索結果に順位を表示するスタイルシート
Stylusでの設定手順

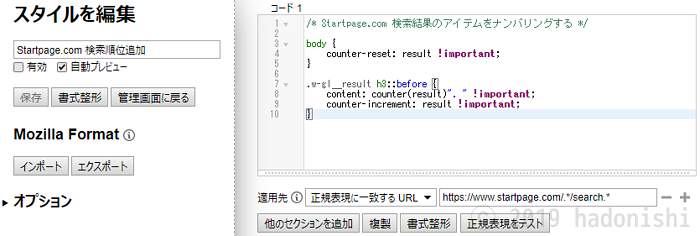
Stylusでのユーザースタイルシート設定画面
ブラウザに拡張機能 Stylus をインストールして有効化する
Stylusの拡張アイコンから『管理』ボタンを押す
『インストール済みのスタイル』ページのサイドメニューより『新スタイルを生成』ボタンを押す
画面右『コード1』に以下のソースをコピペする
/* Startpage.com 検索結果のアイテムをナンバリングする */
body {
counter-reset: result !important;
}
.w-gl__result h3::before {
content: counter(result)". " !important;
counter-increment: result !important;
}コード1の下にある『適用先』の『+』をクリックし、以下のように設定する
- 適用先
- 正規表現に一致するURL
- 適用先横の入力欄
- https://www.startpage.com/.*/search.*
画面左上の『名前を入力してください』と出ている入力欄に任意の名前を入力する
例:Startpage.com 検索順位追加
画面左上の『保存』ボタンを押して、設定内容を保存する。
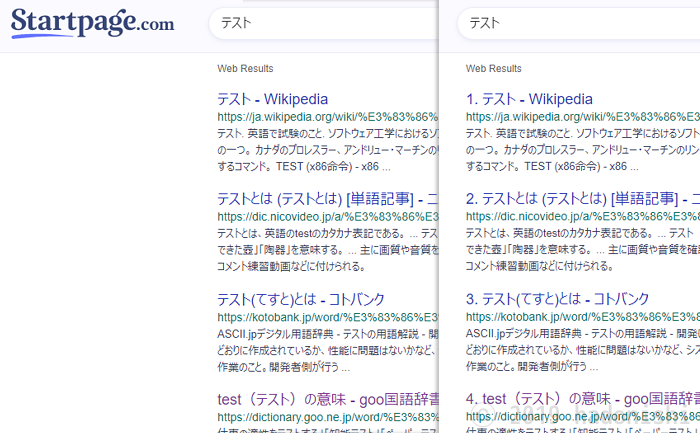
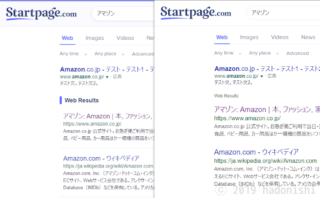
下の画像右のように、検索順位が表示されていたら成功です。
左がスタイルシート適用前、右が適用後

スタイルシートの補足
- 番号のカウントはページごとにリセットされます。
- Startpage.comの仕様変更などにより、突然使用できなくなる可能性があります。
- スタイルシートの利用により何らかの問題が起こっても、作成者は責任を負いません。
ごく単純なカスタマイズですが、先頭に番号があるだけで読みやすさが変わります。面倒でなければ試してみてください。
Startpage.comの使い方に関する記事一覧