Google ChromeやFirefoxで使えるウェブブラウザ拡張機能 Stylus を利用して、Startpage.comの検索結果ページの見た目を少し見やすくしたり、Googleに似せたりするユーザースタイルシートを適用します。
拡張機能 Stylus について
拡張機能Stylusを一言で説明するなら、『CSSスタイルシートというものを使ってウェブページの見た目を自分好みにカスタマイズしてしまおう、という追加機能』です。Webブラウザ Google Chrome, Firefox, Vivaldi, Operaなどで利用できます。
Startpage.comとは
Startpage.com は、プライバシー保護を重視するメタ検索エンジンの一つです。説明と簡単な使い方については、以下のページでまとめているので、そちらを参考にしてください。
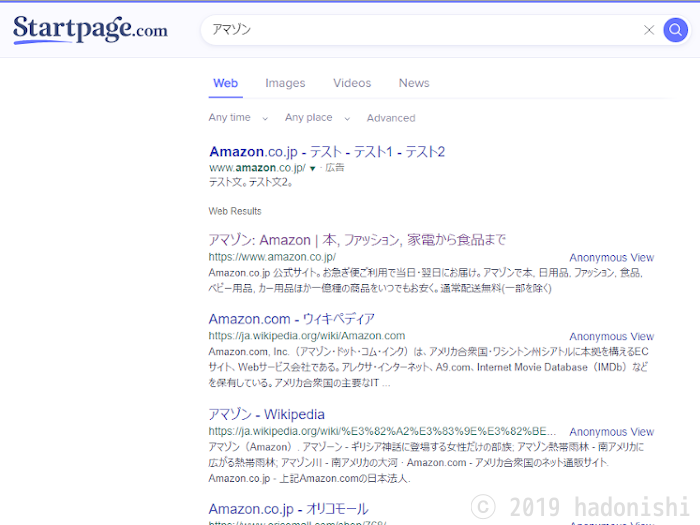
Startpage.com 検索画面デフォルトの見た目

Startpage.com を少し見やすくするスタイルシート
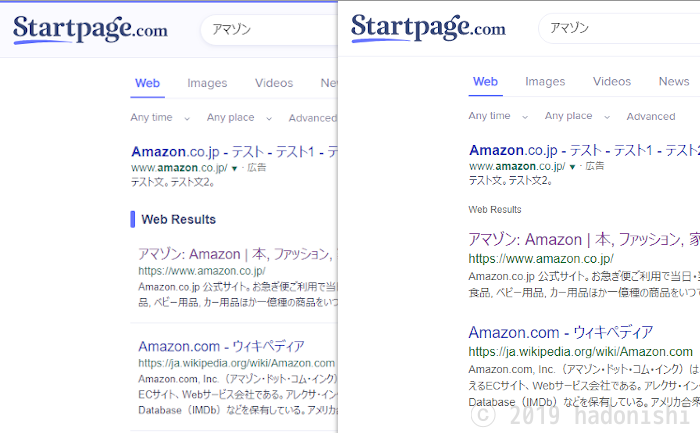
Startpage.comの検索結果は、他の検索エンジンに比べると全体的に密度が高く、(個人的に)少し見づらく感じます。また、広告と検索結果のデザインがよく似ているので、ぱっと見で区別するのが難しいです。
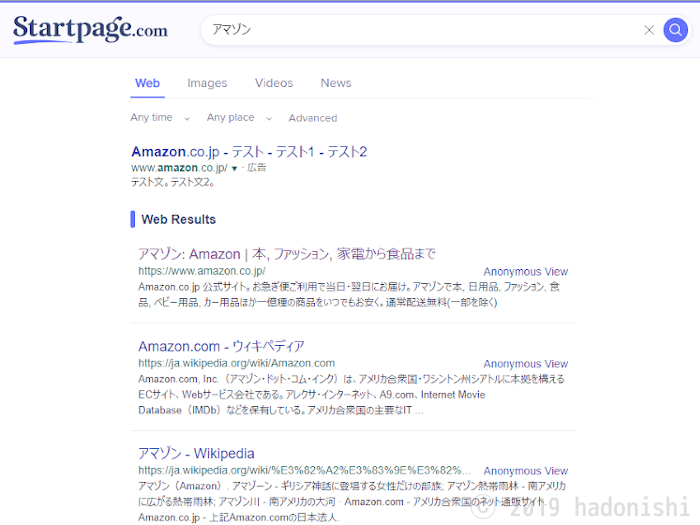
そこで見た目を以下のように修正するスタイルシートを作成しました。
- 画面左側の余白を狭くする
- 広告と検索結果の間にある『Web Result』ヘーダーを目立たせて、双方の判断をつきやすくする
- 検索結果の各アイテムの間に境界線を入れる
Startpage.com公式でのテーマ変更に対応するため、全体の文字色などの変更はしていません。
スタイルシート適用後の画像

スタイルシートの適用方法

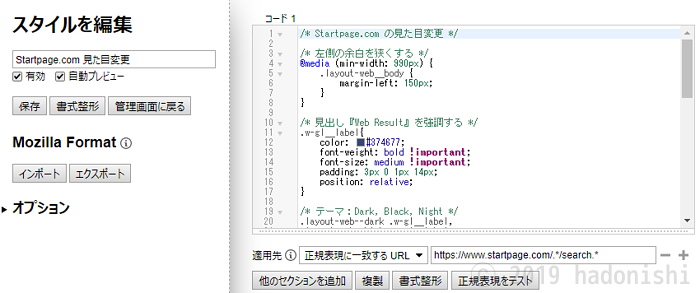
Stylusでのユーザースタイルシート設定画面
ブラウザに拡張機能 Stylus をインストールして有効化する
Stylusの拡張アイコンから『管理』ボタンを押す
『インストール済みのスタイル』ページのサイドメニューより『新スタイルを生成』ボタンを押す
画面右『コード1』に以下のソースをコピペする
/* Startpage.com の見た目変更 */
/* 左側の余白を狭くする */
@media (min-width: 990px) {
.layout-web__body {
margin-left: 150px;
}
}
/* 見出し『Web Result』を強調する */
.w-gl__label{
color: #374677;
font-weight: bold !important;
font-size: medium !important;
padding: 3px 0 1px 14px;
position: relative;
}
/* テーマ:Dark, Black, Night */
.layout-web--dark .w-gl__label,
.layout-web--blak .w-gl__label,
.layout-web--nite .w-gl__label {
color: #ebecf7;
}
/* 見出し前のポイント */
.w-gl__label::before {
background-color: #6573FF;
border-radius: 2px;
content: '';
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 6px;
}
/* テーマ:Dark, Black, Night */
.layout-web--dark .w-gl__label::before,
.layout-web--blak .w-gl__label::before,
.layout-web--nite .w-gl__label::before {
background-color: #fff;
}
/* 検索結果のアイテムの下に枠線を付ける */
.w-gl__result {
border-bottom: 1px solid #ebecf7;
padding: 0 10px 15px;
}
/* テーマ:Dark */
.layout-web--dark .w-gl__result {
border-color: #3b435c;
}
/* テーマ:Dark, Black, Night */
.layout-web--blak .w-gl__result,
.layout-web--nite .w-gl__result {
border-color: #1c243f;
}コード1の下にある『適用先』の『+』をクリックし、以下のように設定する
- 適用先
- 正規表現に一致するURL
- 適用先横の入力欄
- https://www.startpage.com/.*/search.*
画面左上の『名前を入力してください』と出ている入力欄に任意の名前を入力する
例:Startpage.com 見た目変更など
画面左上の『保存』ボタンを押して、設定内容を保存する。
Startpage.com を Google っぽくするスタイルシート
Startpage.comの検索画面を、最も慣れているであろうGoogleに似せたユーザースタイルシートです。具体的には以下のような修正を行っています。
- 検索フォームの影を消す
- 左側の余白をGoogleと同じサイズにする
- サイトタイトル、URL、概要などの文字サイズと余白をGoogleと同じにする
- デフォルト(白)系テーマ限定:ページトップの上ボーダーと背景色をなくす
- デフォルト(白)系テーマ限定:サイトタイトル、URL、サイト概要の文字色をGoogleと同じにする
スタイルシート適用後の画像

スタイルシートの適用方法

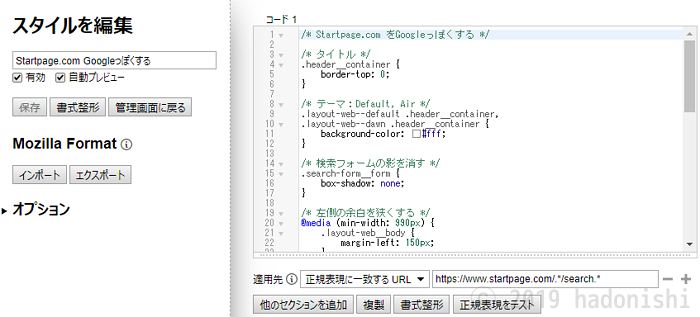
Stylusでのユーザースタイルシート設定画面
『Startpage.com を少し見やすくするスタイルシート』と同じ手順で、画面右『コード1』に以下のソースをコピペし、独自の名前で保存、適用してください。
/* Startpage.com をGoogleっぽくする */
/* タイトル */
.header__container {
border-top: 0;
}
/* テーマ:Default, Air */
.layout-web--default .header__container,
.layout-web--dawn .header__container {
background-color: #fff;
}
/* 検索フォームの影を消す */
.search-form__form {
box-shadow: none;
}
/* 左側の余白を狭くする */
@media (min-width: 990px) {
.layout-web__body {
margin-left: 150px;
}
}
/* 検索結果アイテム単体 */
.w-gl__result {
font-size: 14px;
margin-top: 0;
margin-bottom: 27px;
}
/* テーマ:Default, Air */
.layout-web--default .w-gl__result,
.layout-web--dawn .w-gl__result {
color: #545454;
}
/* サイトタイトル */
.w-gl__result-title h3 {
font-size: 20px;
line-height: 1.3;
}
/* サイトURL */
.w-gl__result-url {
font-size: 16px;
padding-top: 1px;
line-height: 1.5;
}
/* テーマ:Default, Air */
.layout-web--default .w-gl__result-url,
.layout-web--dawn .w-gl__result-url {
color: #006621;
}
/* サイト概要 */
.w-gl__description {
line-height: 1.57;
}スタイルシートの補足
- Startpage.comの仕様変更などにより、突然使用できなくなる可能性があります。
- スタイルシートの利用により何らかの問題が起こっても、作成者は責任を負いません。
改造に伴うトラブルなどを考えると、本来なら何もいじらないで使うのが一番ではあります。ですが、私と同じように『どうも見づらい』と思っているなら、試しに使ってみてください。
Startpage.comの使い方に関する記事一覧
- Startpage.com の紹介と基本的な使い方~匿名ビューなど
- Advanced Search(高度な検索)と検索演算子について
- Setting(全体設定)の英語原文と日本語での解説
- アドレスバーなどの色々な場所から使う方法
- 拡張機能Stylusを利用して、少し見やすくしたりGoogleっぽくしたりする@現在のページ
- 拡張機能Stylusを利用して、検索結果に順位を追加する
- 拡張機能uBlacklistを利用して、検索結果からいらないサイトを消す