拡張機能Stylusを使い、Yahoo!ニュースの記事ページから『コメント』や『関連記事』『こんな記事も読まれています』などといった他ページへのリンクなどを非表示にして、ニュース本文のみに集中できるようにカスタマイズします。
追記@202005
スタイルシートを一部修正しました。
追記@202201
スタイルシートを一部修正しました。
拡張機能 Stylus について
拡張機能Stylusを一言で説明するなら、『CSSスタイルシートというものを使ってウェブページの見た目を自分好みにカスタマイズしてしまおう、という追加機能』です。Webブラウザ Google Chrome, Firefox, Vivaldi, Operaなどで利用できます。
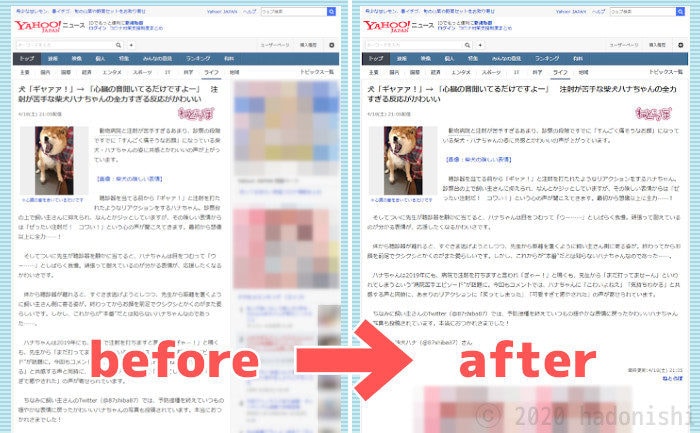
Stylusでの見た目変更前と変更後の変化
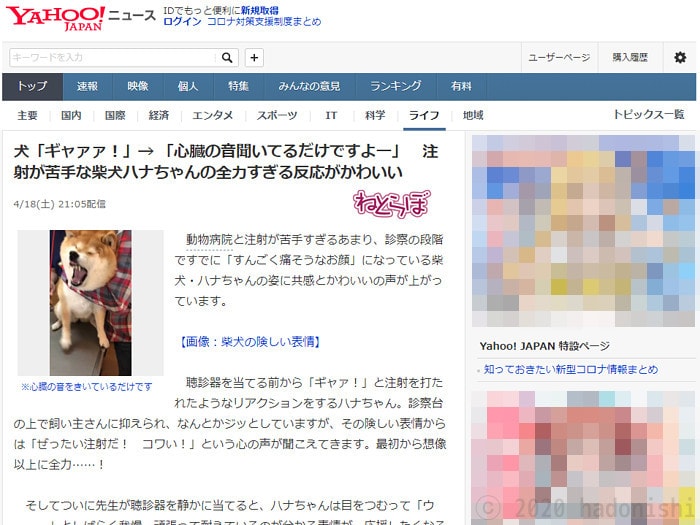
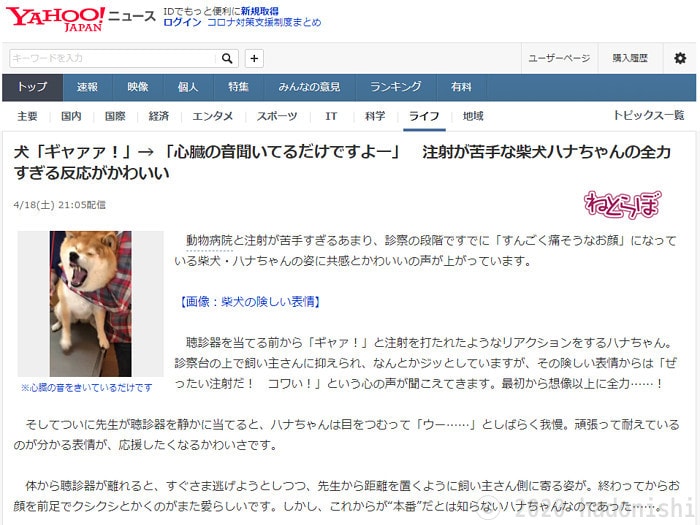
ニュース上部の変化
スタイルシート適用前

スタイルシート適用後

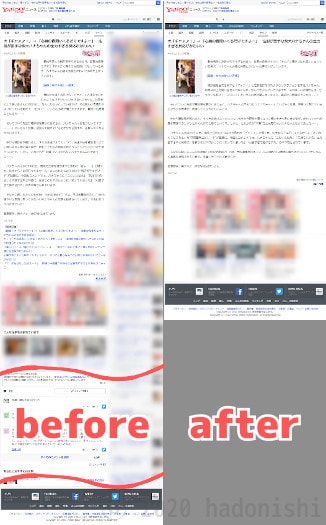
ニュース全体の変化

左がスタイルシート適用前、右が適用後のYahoo!ニュース。赤の波線(~)は省略部分、灰色部分は内容なし。
変更点
コメントを『コメントを非表示』チェックボックスごと非表示
Yahoo!ニュース標準でのコメント非表示機能は、チェックボックスで簡単にオンオフの切り替えができてしまいます。言い換えれば、常にコメント表示の誘惑が目の端に移るということです。
そこで、コメント非表示チェックボックスごと非表示にしてしまい、コメント自体の存在できるだけ忘れられるようにします。
関連記事、こんな記事も読まれています、などといった他の記事へのリンクを非表示
今読んでいるニュースに関連する記事へのリンクは、知識をより深めるためには便利です。しかし、記事を次々に読んで、気づいたら長時間が経ってしまっていた、ということもあります。
他の記事へのリンクをすべて非表示にすることで、ニュースの数珠つなぎを断ち切り、望まない時間の消費を抑えます。
画面右横にあるトピックスやアクセスランキングなどの欄を非表示
サイドバー(またはサイドカラム)とも呼ばれる、画面右側の様々なリンクをまとめて非表示にします。これにより『トピックス』や『アクセスランキング』などの『つい気にしてしまう要素』が減り、より現在のニュースに集中しやすくなります。
ニュース本文を表示する横幅を広げる
画面右側をごっそり削ったので、バランスを整えるために、本文表示スペースを横いっぱいに広げました。1行の文字数が増え、縦スクロールの量が減ります。
補足
使用ユーザーの多そうな広告ブロック機能への干渉などを避けるため、ニュース本文下の広告周りの表示は標準のままにしています。サイドバー内の広告はサイドバーごと非表示になります。
Yahoo!ニュースのトップページや、分類別のインデックスページでは、サイドバーや各記事へのリンクが表示されるようにしています
Stylusの設定方法
設定手順
拡張機能Stylusがブラウザにインストール済であることを前提とした説明です。
Stylusボタンを押す→『管理』ボタンを押す

ブラウザ右上のStylusボタンと『管理』ボタン
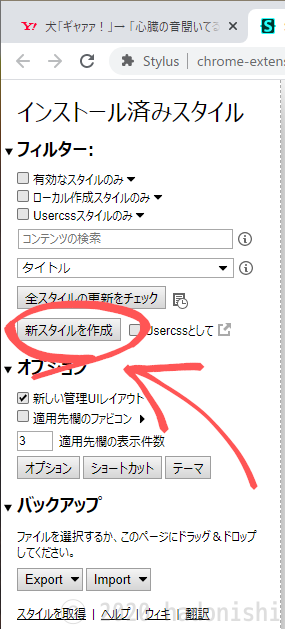
『インストール済みスタイル』ぺージが表示されたら、『新スタイルを生成』ボタンを押す

『インストール済みスタイル』内の『新スタイルを生成』ボタン
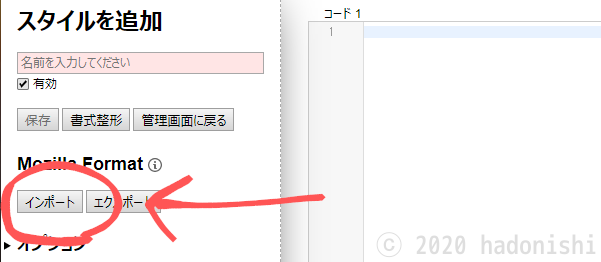
『Mozilla Format』の欄にある『インポート』を押す

『インポート』ボタン
『Mozilla形式のコードを貼り付ける』ページに以下のコードをすべて貼り付ける
@-moz-document url-prefix("https://headlines.yahoo.co.jp") {
/*-- ヘッドラインニュース(標準) --*/
/*-- https://headlines.yahoo.co.jp --*/
/* サイドバーの非表示 */
#sub {
display: none;
}
/* メインカラムを左右いっぱいに広げる */
#main {
width: 100% !important;
}
/* 【関連記事】を非表示 */
.ynDetailRelArticle {
display: none;
}
/* みんなの意見 を非表示 */
#news-survey-plugin {
display: none;
}
/* こんな記事も読まれています を非表示 */
.listPaneltype{
display:none;
}
#smlr {
display: none;
}
/* Yahoo!検索で調べてみよう を非表示 */
#yjSLink {
display: none;
}
/* コメントを非表示 */
#comment {
display: none !important;
}
.commentBox {
display: none !important;
}
/* あなたにおすすめの記事 を非表示 */
.stream_title {
display: none;
}
#timeline {
display: none;
}
/*-- ヘッドラインニュース(動画) --*/
/* コメント */
#commentTabContents {
display: none;
}
}
@-moz-document url-prefix("https://news.yahoo.co.jp/pickup") {
/*-- ピックアップニュース --*/
/*-- https://news.yahoo.co.jp/pickup --*/
/* サイドバーの非表示 */
#yjnSub {
display: none !important;
}
/* コメント非表示 */
.pickupComment{
display: none;
}
/* 関連リンク */
#uamods-pickup section {
display: none;
}
/* コメントの非表示ほか */
#uamods-pickup~section {
display: none;
}
/* おすすめの記事 */
.pickupTimeLine {
display: none;
}
}
@-moz-document url-prefix("https://news.yahoo.co.jp/articles") {
/*-- 個別記事 --*/
/*-- https://news.yahoo.co.jp/articles --*/
/* サイドバーの非表示 */
#yjnSub {
display: none !important;
}
/* コメント下の【関連記事】 */
.article_body~section {
display: none;
}
/* コメント非表示 */
.pickupComment {
display: none;
}
/* Yahoo!検索で調べてみよう */
#yjSLink, #yjSlinkUnitlink {
display: none;
}
/* この記事はいかがでしたか? */
.sc-LKuAh {
display: none;
}
/* コメント */
#articleCommentModule {
display: none;
}
/* こんな記事も読まれています */
#uamods-also_read {
display: none;
}
/* あなたにおすすめの記事 */
#newsFeed {
display: none;
}
/* 記事にリアクションしてみませんか? */
.ArticleReaction__Wrapper-ftXwqA {
display: none;
}
/* 広告共通ラッパー */
.adWrap {
display: none;
}
}
@-moz-document regexp("https://news.yahoo.co.jp/byline/.+") {
/*-- 個人ニュース --*/
/*-- https://news.yahoo.co.jp/byline --*/
/* サイドバーの非表示 */
#yjnSub {
display: none !important;
}
/* コメント下の【関連記事】ほか */
#uamods-article~section {
display: none;
}
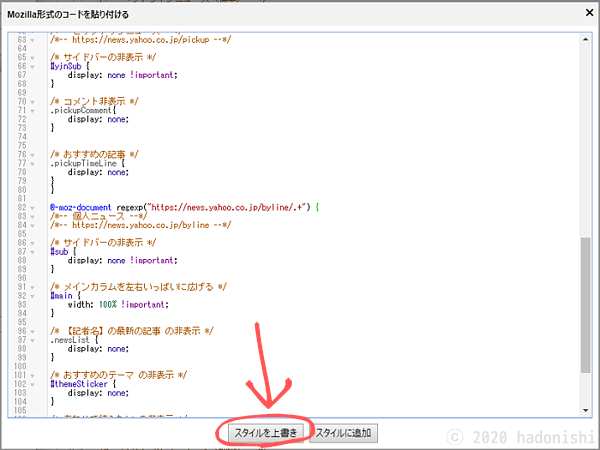
}『スタイルを上書き』ボタンを押す

『スタイルを上書き』ボタンと貼り付けたコード
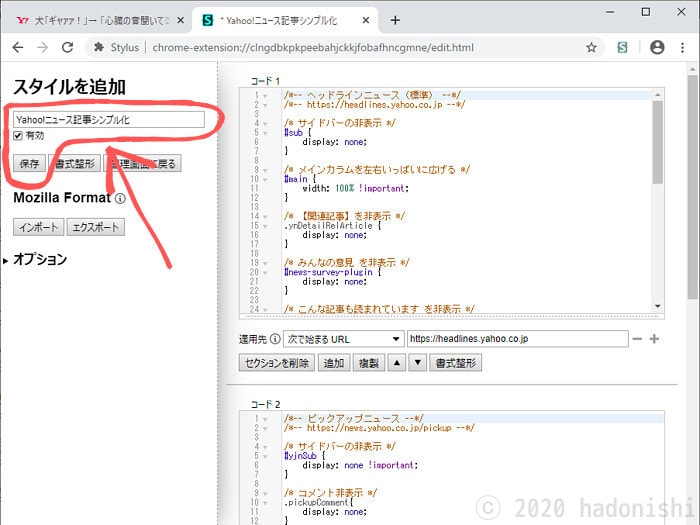
『名前を入力してください』と書かれたボックスに『Yahoo!ニュース記事シンプル化』などと入力し、『保存』ボタンを押す

名前の入力と『保存』ボタン
完了。Stylusの設定ページを閉じて、Yahoo!ニュースの個別記事ページの表示が変わっていることを確認する
補足
一時的に表示を元に戻したいときは、ニュース記事ページにてStylusボタンをクリック後、『Yahoo!ニュース記事シンプル化(スタイルシートの名前)』の横にあるチェックボックスをオフにしてください。
Yahoo!ニュース側の仕様変更などにより急に使えなくなる可能性があります。
(気を付けてはいますが)作成者は素人のため、何らかの不具合が発生する可能性があります、ご了承ください。間違いがありましたら当記事下のコメント欄やTwitterなどでご連絡くだされば幸いです。
このスタイルシートを書いたきっかけは、関連記事のリンクに苦手なタレントの写真があったり、攻撃的な記事タイトルがあったりで、少なからずストレスがあったからでした。最初はシンプルにしすぎたかとも思いましたが、案外支障はなく、快適にニュースを読むことができています。