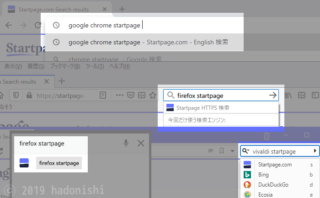
Webブラウザ『Vivaldi』はデフォルトで検索バーのカスタマイズ機能を備えています。Googleなどのメジャーな検索エンジンの利用はもちろん、お気に入りのブログ内だけだとか、ゲーム攻略のまとめWiki、Scrapboxなどの仲間内(もしくは個人)で使うWikiサービスも、Vivaldiの検索バーから検索することが可能です。
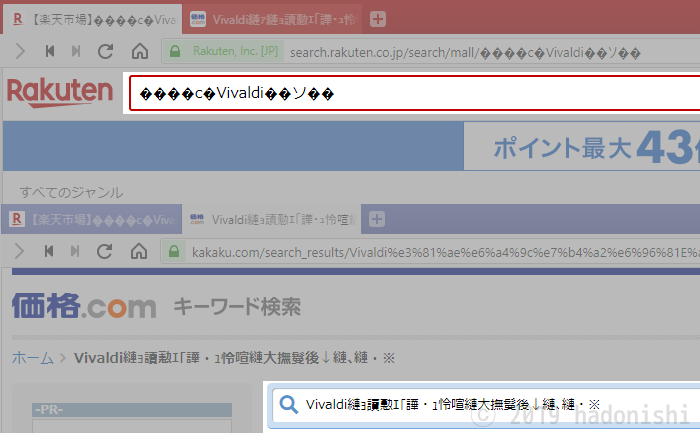
しかし残念ながら、2019年10月の時点で、ごく一部のサイトでは日本語キーワードが文字化けしてしまい検索ができない、という不具合が発生しています。代表的な例が、大手ショッピングサイトの楽天市場と価格コムです。
Vivaldiの不具合報告サイトではすでに問題が把握されており、いずれ必ず修正されるはずですが、それまでの応急処置として以下の方法を挙げておきます。
楽天市場検索の文字化け解消法
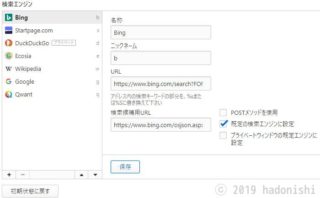
楽天市場の場合はごく簡単です。Vivaldiの設定→検索を開き、検索エンジンを以下の内容で追加します。
- 名称
- ”楽天市場”など任意の名称
- URL
- https://search.rakuten.co.jp/search/mall/%s/
すでに登録済みのデータがある場合は、URLの部分のみ書き換えれば正常に検索できるはずです。
価格コム検索の文字化け応急処置
価格コムの場合、残念ながらVivaldi単体で解決はできません。別ファイルを準備し、以下のような手順で作業を行います。
- ソースコードAをhtmlファイルとしてローカルフォルダに保存する
- 作ったhtmlファイルをVivaldiで開く
- 検索エンジンを登録する
- htmlファイルをエディタで開いて、ソースコードBに書き換える
- 終了。検索バーから文字化けなしに該当サイトを検索ができることを確認する
ソースコードAをhtmlファイルとしてローカルフォルダに保存する
以下のソースコードAをすべてコピーし、エディタ(メモ帳など)に貼り付けて、htmlファイル(ここではkakakucom.html)として保存する
ソースコードA
ソース表示ボックスの右上にある”Copy”ボタンをクリックで全文がコピーされます。
<html>
<head>
<title>価格コム検索(応急措置)</title>
<link rel="icon" href="https://img1.kakaku.k-img.com/images/kakaku_logo.ico">
<script>
<!--
function mysearch() {
document.myform.action="https://kakaku.com/search_results/";
document.myform.method="get";
document.myform.query.value=getParam('query');
document.myform.submit();
}
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
// -->
</script>
</head>
<body>
<form name="myform" onsubmit="mysearch()" accept-charset="shift_jis" style="display:block;">
<input type="text" value="" name="query" size="40" class="searchInput" id="query" placeholder="キーワードから探す">
<input type="submit" class="searchBtn" id="searchBtn">
</form>
</body>
</html>htmlファイルをVivaldiで開く
ファイラー(エクスプローラ)にあるkakakucom.htmlを右クリックし、プログラムから開く→Vivaldiを選択する
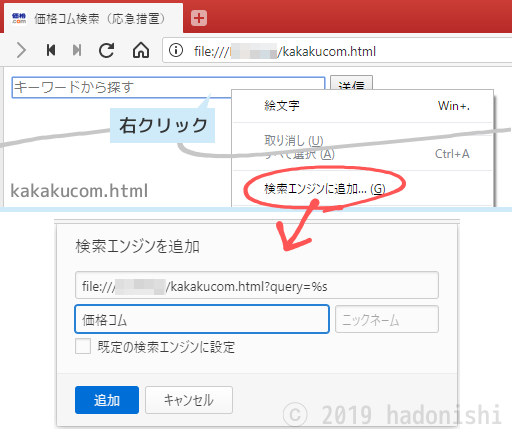
検索エンジンを登録する
検索フォームだけのページが表示されるので、テキスト入力欄で右クリックし、検索エンジンを追加、を選択。検索エンジン名を入力して追加ボタンを押す

右クリックメニューから検索エンジンを登録
htmlファイルをソースコードBに書き換える
kakakucom.htmlを再度エディタで開き、保存してあるソースコードAをすべて削除する。その後、以下のソースコードBをすべてコピーして貼り付け、上書き保存をする
ソースコードB
<html>
<head>
<title>価格コム検索(応急措置)</title>
<link rel="icon" href="https://img1.kakaku.k-img.com/images/kakaku_logo.ico">
<script>
<!--
function mysearch() {
document.myform.action="https://kakaku.com/search_results/";
document.myform.method="get";
document.myform.query.value=getParam('query');
document.myform.submit();
}
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
// -->
</script>
</head>
<body onLoad="mysearch()">
<form name="myform" onsubmit="mysearch()" accept-charset="shift_jis" style="display:none;">
<input type="text" value="" name="query" size="40" class="searchInput" id="query" placeholder="キーワードから探す">
<input type="submit" class="searchBtn" id="searchBtn">
</form>
</body>
</html>応急処置終了
検索バーから文字化けなしに該当サイトを検索ができることを確認する。
応急措置をするにあたっての補足
ソースコードA・Bの違いは以下の2点のみです。打ち込んで書き換えるよりはコピペだけで終わるほうがわかりやすいと思ったので、上記の手順をとっています。
<body>→<body onLoad="mysearch()">
<form name="myform" onsubmit="mysearch()" accept-charset="shift_jis" style="display:block;">→<form name="myform" onsubmit="mysearch()" accept-charset="shift_jis" style="display:none;">
なぜ文字化けが起こってしまうのか
楽天市場や価格コムでの検索で文字化けしてしまう原因は、Vivaldiが渡す文字コード(UTF-8)と楽天市場などで使われている文字コード(EUC-JPやShift_JIS)が異なるためです。
しかし残念ながら、現バージョンのVivaldiでは検索ワードの文字コードを指定できません。Vivaldiと同じChromiumを利用しているGoogleChromeでは、検索設定用のデータベース(ユーザーデータ内の”Web Data”というファイル)から指定できるのですが、Vivaldiの場合は通用しませんでした。同名のファイルは存在しているものの、検索設定データはまた別の場所に保存されているようです。
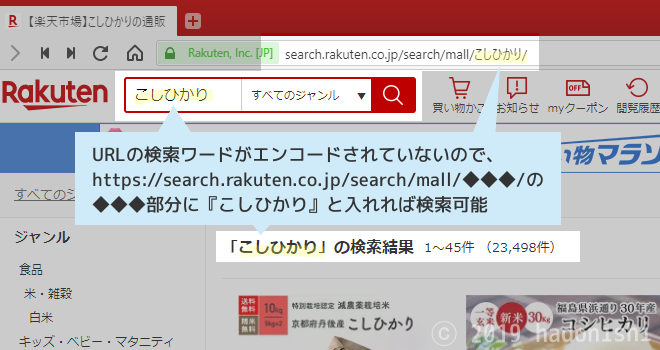
幸い楽天市場の場合は検索結果URLに含まれる検索ワードがエンコードされていないので、URLさえ工夫してやればなんとなく検索できてしまいました。
楽天市場の場合

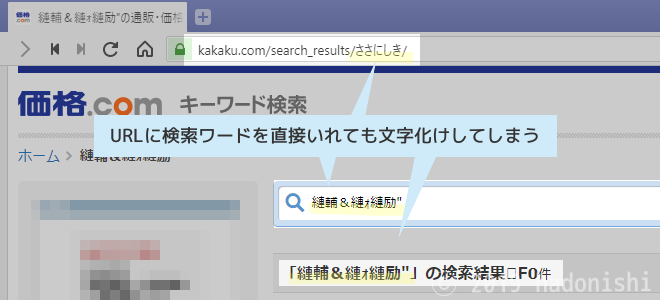
しかし価格コムの場合は、検索結果URLの検索ワードがエンコードされているので、そこにプレーンなテキストを入れても問題は解決しません。
価格コムの場合


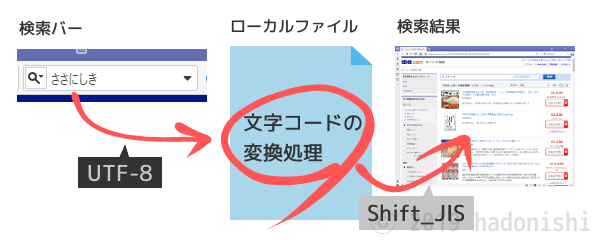
そのため、Vivaldiの検索バーと、価格コムの検索結果ページの間に、ローカルのHTMLファイルを置いて、その中で文字コードを変換を行っています。つまり、VivaldiからUTF-8で検索ワードを受け取り、中間ファイルでShift_JISに変換してから、あらためて価格コムに検索ワードを送り直す形をとっているわけです。

検索バーから価格コムへ検索ワードを送る際の流れ
2019年10月の時点で、ほとんどのサイト(90%以上)がUTF-8で作られているため、海外のVivaldiユーザーがこれで困ることはほぼないと思われます(そもそも文字化けという現象に遭遇することがめったにない。それゆえに英語で示す言葉がなく、Mojibakeという言葉が世界的に定着しつつあるんだとか)。しかし、日本の場合、有名サイトである楽天や価格コムがこの問題に該当してしまっているので、困っている人が少なくないのではないでしょうか。
楽天のように設定の書き換えで終わるなら楽なのですが、価格コムのようなパターンもあるのが困り物。とはいえ、Vivaldiにはわずかな不具合がかき消されるほどの利便性があるので、いつか修正が入り、この記事が無駄になるまでのんびり待つことにします。